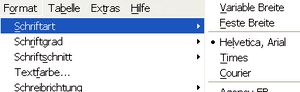
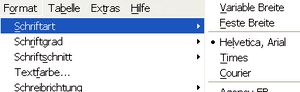
 Schriftart: Menü Format nur bis Courier wählen
Schriftart: Menü Format nur bis Courier wählen| Composer ( Nvu ) | Browser (Mozilla Firefox, Internet Explorer) |
| hier wird Text geschrieben, Tabellen und Links erstellt, Graphik eingefügt usw. | hier sieht man wie die Seite im Web erscheint |
 Schriftart: Menü Format nur bis Courier wählen
Schriftart: Menü Format nur bis Courier wählen  > Wort das verlinkt werden soll markieren,
> Wort das verlinkt werden soll markieren, | Inhalt zentriert | Inhalt links |
 |
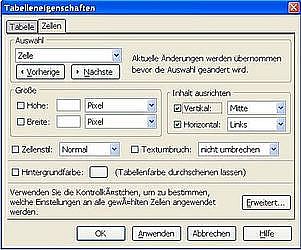
> um Inhalt und Graphik auf einer Seite geordnet zu platzieren eignen sich Tabellen > Tabelle besser in % wählen, nicht Pixel > Rand zu Beginn auf 1 belassen, zum Schluss Rand 0 wählen, dann wird die Tabelle auf der Webseite nicht sichtbar > für nachträgliche Änderungen an der Tabelle: > Rechtsklick in Tabelle > Tabelle auswählen > Tabelle > Reihe > Spalte > Zelle ....wird blau > noch einmal Rechtsklick > Tabelle-Eigenschaften: Änderungen vornehmen > bestätigen durch Anwendung oder OK |
 |
> Inhalt in den Zellen ausrichten > horizontal > links > mitte > rechts > Textumbruch > umbrechen > nicht umbrechen > Tabelle oder einzelne Zellen können mit Hintergrund ausgestattet werden > Rechtsklick in Tabelle, im Kontexmenü: Tabellen- oder Zellen-Hintergrundfarbe ....Farbe auswählen |

 > Cursor an gewünschter Stelle setzen
> Cursor an gewünschter Stelle setzen Ziele werden im Composer als Anker (gelb) dargestellt, im Browser sind sie nicht sichtbar. Sie werden zum schnellen Finden von Stellen in langen Webseiten verwendet.
> Cursor links vor Wort setzen > Zielsymbol klicken > oder in Menü Einfügen: benanntes Ziel wählen
> Zielname vergeben, allgemein halten, OK > jetzt erscheint Anker vor dem entsprechenden Wort
> diese Stelle kann jetzt über einen Link direkt "angesprungen" werden
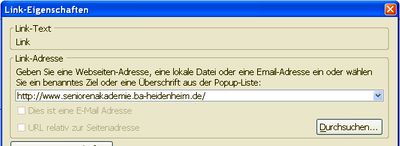
> dazu Linktext schreiben, markieren, auf Link klicken; auf kleines schwarzes Dreieck klicken; auf der Seite vergebene Anker werden mit # angezeigt; gewünschtes Ziel auswählen
> hier zum Beispiel: Sen Infos (Anker sitzt vor Infos)